The BEST Workarounds + Tips for Using Custom Fonts in Emails
When was the last time you gave your email fonts a second thought? There's a lot more to custom fonts in emails than looking professional. Read to find out!
Updated November 5, 2024

When Gutenberg used a Serif font for his movable typing printing press in 1465, he likely had no idea just how far communication would come. Over 550 years later, we can choose from more than one million fonts for almost everything we design.
"Almost" is the keyword here, because although there are as many fonts and typefaces as stars in the sky, technical limitations can still hinder us from using them in the most popular form of digital communication: emails.
Using custom fonts in email marketing is a challenge, as most email clients don’t support (all) web fonts. That means that, depending on what font you use, your email can look incredibly broken and distorted for some recipients.
Fortunately, there are now solutions that let you work around this issue. Let's tackle it in-depth, below!
Why are fonts important for your emails?
It doesn't matter if you're only sending post-purchase emails or elaborate promotional campaigns every Saint Patrick's or Mother's Day. Fonts are very important when you want to convey the right message in the right way. Here's why:
Fonts complement your topic
Fonts have the power to set the tone and convey the essence of your message. Whether it's formal, casual, or playful, choosing the right font can significantly enhance the overall impact of your email and complement the subject matter you're discussing.
For instance, you wouldn't use a very funky font if you were announcing a big update on your product or listings, or if you had an important security-related message for your customers.
They are part of your brand
Consistency is key when it comes to branding. Using a specific font or set of fonts consistently in your emails reinforces your brand identity, making your messages instantly recognizable and reinforcing brand recall.
They can bypass technical limitations
In the past, email clients posed challenges in displaying custom fonts due to technical constraints. However, with advancements in web font usage, you can now overcome these hurdles and add custom fonts to your marketing emails, ensuring they're viewed as intended by the recipient.
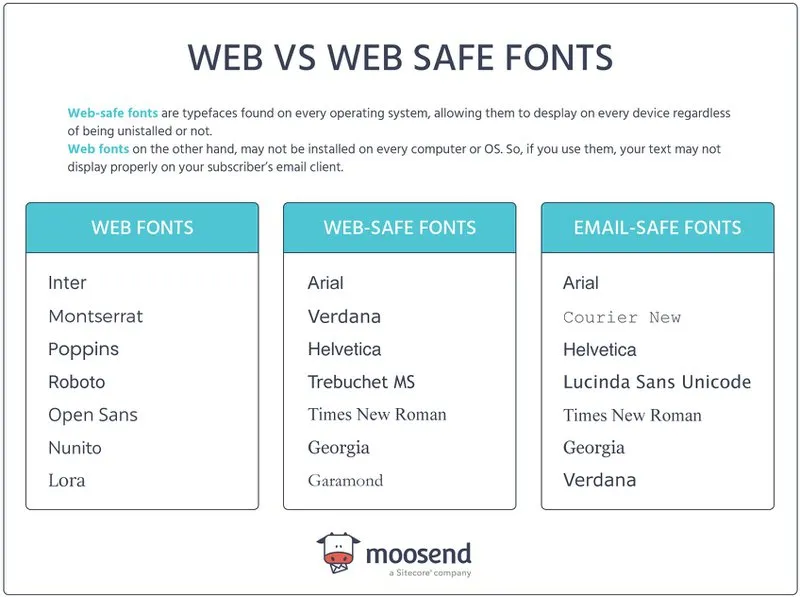
Custom fonts and web-safe fonts
When selecting fonts for your email campaigns, you have to be extremely careful with the type of fonts you use. In essence, there are three types of fonts you can (more or less) choose from
- Web-safe fonts
- Email-safe fonts
- Custom fonts
What are web fonts?
Web fonts are fonts that are available for use on websites. They come in a variety of styles and are easy to embed into web pages because they're hosted by web services (e.g. Google Fonts or Adobe Fonts).
For email marketers, the downside of using web fonts is that they’re not always supported by all email clients, which means you have to be careful when using them, as email messages may display incorrectly. As a general rule, the following popular email clients and mail apps have relatively good support for web fonts:
- iOS Mail
- Apple Mail
- Outlook 2000
- Outlook.com app
- Android mail (the default mail client, not the Gmail one)
- Thunderbird
- Samsung Mail
Examples of web fonts
- Roboto: A versatile sans-serif font designed for optimal readability. Its balanced proportions and rounded terminals give it a modern and friendly appearance, making it suitable for a wide range of emails.
- Montserrat: A geometric sans-serif font, known for its elegant and contemporary look. It's often used for headings or to create a bold visual impact in your emails.
- Raleway: An elegant sans-serif font with a unique style. It has a thin, sophisticated appearance, making it ideal for adding a touch of sophistication to your email headings.
- Open Sans: A humanist sans-serif font designed for clarity and readability. It's a popular choice for emails as it's versatile and easy on the eyes.
- Oswald: A bold, condensed font that commands attention. It's well-suited for impactful headings or for creating a strong visual hierarchy in your emails.
- Playfair Display: An elegant serif font, often used for a classic and sophisticated look. It's great for adding a touch of luxury to your email designs.
- Ubuntu: A humanist sans-serif font with a friendly and approachable appearance. It's suitable for a wide range of email content, providing a modern and readable style.
- PT Sans: A versatile and modern sans-serif font. It has a neutral and clear design, making it a good choice for various email contexts.
- Dosis: A rounded sans-serif font known for its friendly and contemporary look. It's ideal for creating a welcoming and modern vibe in your emails.
- Source Sans Pro: Source Sans Pro is a clean and versatile sans-serif font designed for optimal readability. It's widely used for its modern and professional appearance in email communications.
- Anton: Anton is a bold, attention-grabbing sans-serif font, perfect for making a strong statement in your email headings or titles.
What are web-safe fonts?
Web-safe fonts (also known as default fonts) are widely available and likely to be installed on a broad range of devices and operating systems. These fonts are a safe bet for consistent display across various platforms because they are hosted on most devices.
Examples of web-safe fonts:
- Arial Black: A bold, attention-grabbing font. It's ideal for headings or emphasizing important information in your emails.
- Cambria: An elegant serif font, well-suited for conveying a sense of professionalism and sophistication in your email communications.
- Helvetica: A clean, versatile sans-serif font that's widely used in both print and digital media. It's known for its neutrality and readability.
- Calibri: A modern sans-serif font, designed for readability both on screens and in print. It has a friendly and approachable appearance, making it suitable for various email contexts.
- Corbel: A sans-serif font that combines modernity with readability. It's a good choice for your emails' clean and contemporary look.
- Papyrus: A distinctive font with a somewhat rustic and ancient appearance. It's suitable for adding a unique touch to your emails, especially if your content has a creative or artistic focus.
- Terminal: A monospaced font often associated with computer programming. It's a bold and distinct font that conveys a tech-savvy or edgy impression.
- Segoe UI: A sans-serif font developed by Microsoft. It has a modern and clean look, making it suitable for various email designs.
What are email-safe fonts?
Email-safe fonts are fonts that are likely to be installed on most major email clients. These fonts are a safe bet for consistent display across various platforms because they are hosted on most devices.
Examples of email-safe fonts:
- Arial: Arial is a clean, sans-serif font that's easy to read. It's often used for its simplicity and modern look, making it suitable for various types of email content.
- Georgia: Georgia is a classic, elegant serif font that's especially suitable for conveying a formal or traditional tone in your emails, making it ideal for business or academic communications.
- Lucida: Lucida Sans Unicode is a clean, sans-serif font known for its readability. It's a good choice when you want a clear and modern font.
- Tahoma: Tahoma is a sans-serif font designed for easy readability on digital screens. Its slightly condensed appearance makes it great for fitting more text in a limited space.
- Times: Times New Roman is a widely recognized serif font often used in newspapers and magazines. It's a classic and formal font, ideal for conveying a sense of tradition and credibility.
- Trebuchet: Trebuchet MS is a sans-serif font with a modern, clean look. It's often used to give a contemporary touch to emails while maintaining readability.
- Verdana: Verdana is a sans-serif font designed for optimal readability on screens. It's characterized by its rounded letters, making it ideal for longer pieces of text.
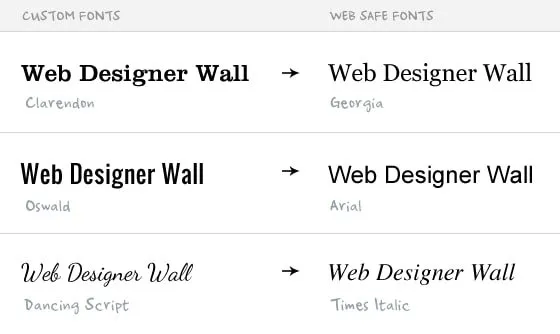
What are custom fonts?
Custom fonts (also known as hosted fonts) are fonts that are not likely to be installed on most devices. They can be used to add a personal touch to email campaigns and create a unique look.
However, due to their custom nature, they might not render properly on all devices. As such, you will have to include a web-safe fallback font to include in your email template. This way, if someone's email displays incorrectly or isn't rendering, the email code will automatically revert the display to the fallback font.
It may not be ideal, but it's a good way to get the best of both worlds:
- Custom fonts that enhance the appeal of your email template
- A fallback font that's included in the email code in case the custom font isn't displayed for some devices or email providers.
Examples of custom fonts:
- Airbnb Cereal
- TCCC (used by Coca-Cola)
Note that you can create, buy, or access custom fonts from your drag-and-drop email editor. These days, most email platforms (like Klaviyo, Mailchimp, Omnisend, and more) provide you with access to a wide range of web fonts. Plus, as you will see later on in this article, there are ways to use very custom fonts as well.
Also, remember that "custom fonts" are often used interchangeably with "web fonts" in that they are not hosted on devices or email clients. Many email platforms allow you to use web fonts (though some call them "custom fonts") directly from the email composer.
Why use web fonts in email?
Web fonts are popular. For instance, 700+ Google Fonts are widely used across the entire web development industry. And remember that some of the most common email clients (Apple Mail, Outlook, Samsung Mail, etc.) support web fonts. As such, using web fonts in email is a good middle-ground between being limited by email-safe fonts and rendering custom fonts.
Also, web fonts are often recommended as the best option for email design because they’re lightweight and can be quickly served from an external server to any device.
Here are some more (design and branding-related) advantages of using web fonts in your email messages
- Enhanced aesthetics: Web fonts can elevate the visual appeal of your emails, making them more engaging and attractive to readers.
- Expressive typography: With web fonts, you can choose from a vast array of typography styles to match your message's tone and purpose.
- Consistent branding: Using specific web fonts consistently reinforces your brand's image and creates a cohesive user experience.
How to add web fonts in your emails
To add web fonts to your emails, you typically embed them by taking some extra steps (i.e., using HTML and CSS settings). Online font services provide code snippets to incorporate into your email's HTML to load the desired fonts.
To do this, you will have to edit the style attributes in your email. There are three methods you can use:
Method 1: @import
Use the following code to import the desired web font into your email code:
@import url('https://fonts.example.com/css?family=Roboto');
Note that the @import method may not work in certain email clients (like AOL mail, for example).
Method 2: <link>
Use the following code in your email to import your fonts using the <link> method:
<link href="https://fonts.example.com/css?family=Roboto" rel="stylesheet" type="text/css">
The <link> method is supported across a wide range of email clients. If you need to use your own font (hosted by you), you will have to replace the href value with a link to where you're hosting the font.
Method 3: @font-face
To import fonts using the @font-face method, use the following code snippet:
<style type="text/css">
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
src: local('Roboto'), local('Roboto-Regular'), url('https://fonts.example.com/roboto.woff2') format('woff2');
The @font-face method allows direct embedding of the font and offers good compatibility. /* Think of the @font-face method as a way to directly embed your web fonts. It offers more control over font formats and is generally reliable.
How to use fonts if they’re not email-safe
If you want to use custom fonts that may not be universally supported, it's essential to provide fallback options using web-safe fonts. This ensures your emails and email newsletters remain readable and visually appealing, even if the recipient's device doesn't support the custom font.
How to choose your email fonts
Long gone are the days of having to choose from just Arial or Times New Roman. Thankfully, modern font libraries make it easy to find the perfect typeface for your emails.
Here are some tips to help you choose the right one for your email marketing:
- Go for versatility: When selecting email fonts, look for a font that is legible and versatile enough to be used in many different contexts.
- Consider device compatibility: Make sure your font can be properly rendered across all devices by testing your fonts on as many email clients as possible before launching your campaigns.
- Don't use more than two fonts: Stick to a maximum of two fonts to maintain a clean and cohesive design.
- Preview your email on multiple devices: Test your email on various devices and screen sizes to ensure the font renders well everywhere.
- Select safe fonts for excellent readability: Prioritize readability by choosing fonts that are clear and easy to read, especially for the body text.
- Test your email for consistency: Send test emails to yourself and a couple of colleagues or team members to check for any font-related inconsistencies or issues.
- Try different font sizes: Experiment with font sizes to find the right balance between readability and aesthetics.
Fonts in email marketing: the detail that makes the difference
Fonts might seem like a small, rather easy-to-ignore detail. But they can completely change how your emails look, feel, and read. Imagine, for example, you'd be sending an anniversary email with Times New Roman all over it. Doesn't feel very festive, does it?
Or, on the flip side, what if you wanted to create a professional-looking email with Comic Sans? Not exactly a good idea (well, there are few instances where Comic Sans is a good idea at all).
Fonts can make or break your email design. So use them wisely, be sure to have a fallback font in place, and test your emails on multiple devices before sending out any campaigns. That way, you'll guarantee that each recipient will have an excellent experience with your email content!
Want to make sure your email marketing's on point, from the fonts you use to how your copy speaks to your audience? Hire an email marketing agency vetted by Mayple. Just contact us and we'll match you with the best ones!








![21 Best Email Marketing Tools to use in {year} [Free & Paid]](https://entail.mayple.com/en-assets/mayple/fit-in/280x280/62e10f114e79bb206d20817d_topemailmarketingsoftwaretools1_c42d224ca7dd5992aa4df6123265cde6_2000-1699775508243.jpg)
